品牌網站設計
以品牌網站設計打造品牌形象,有效推動品牌事業的銷售成長
為什麼企業需要網站?網站設計的良莠對於企業有什麼影響?

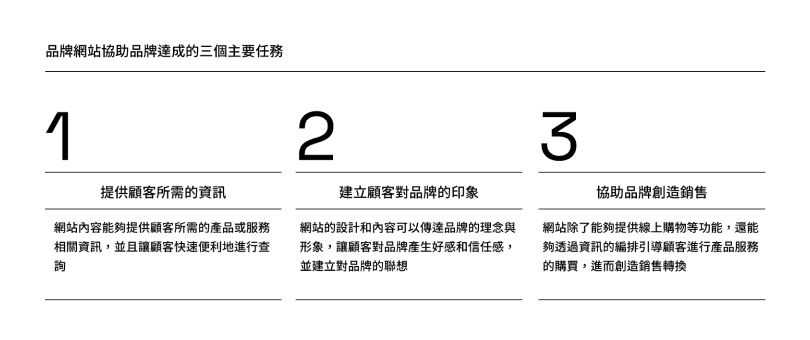
在現今這個數位時代,網站已成為品牌最重要的接觸點之一,並能夠協助品牌達成以下三個主要任務:
- 提供顧客所需的資訊:網站內容能夠提供顧客所需的產品或服務相關資訊,並且讓顧客快速便利地進行查詢。舉例來說,如果你經營一家餐廳,你可以在網站上提供餐廳的菜單、地址、營業時間等資訊,則能夠讓顧客可以方便地了解你的餐廳。
- 建立顧客對品牌的印象:網站的設計和內容可以傳達品牌的理念與形象,讓顧客對品牌產生好感和信任感,並建立對品牌的聯想。舉例來說,如果你的品牌理念是關注環境保護,則可以在網站上強調品牌做過的環保措施和貢獻,讓顧客對你的品牌產生正面的印象。
- 協助品牌創造銷售:網站除了能夠提供線上購物等功能,還能夠透過資訊的編排引導顧客進行產品服務的購買,進而創造銷售轉換,就如同線上的業務人員一般。舉例來說,如果你經營一家化妝品公司,你可以在網站上介紹化妝品的功效和使用方法,以及進行促銷等業務推廣活動,進而吸引顧客購買你的產品。
此外,相關數據也顯示,網站設計的良莠對於企業或品牌的發展影響重大:
- 88%的消費者在購買前會上網做研究。來源
- 75%的使用者認為網站設計能夠反映一家公司的信譽。來源
- 94%的第一印象是基於網站設計的外觀。來源
- 48%的人認為網站設計是決定一家公司信任感的關鍵因素。來源
- 38%的使用者會停止使用網站,如果網站的版面設計和內容不吸引人。來源
由此可知,網站已成為現代企業不可或缺的重要工具,它能夠提供顧客所需的資訊、建立品牌形象、協助品牌創造銷售,對於企業的發展與品牌的成長都具有很大的影響,是企業應該善用並充分投入資源的重要接觸點。
網站設計所需考慮的使用者體驗組成要素
在 Jesse James Garrett 於 2000 年發表的「The Elements of User Experience 使用者經驗的要素」一書中,他提出了使用者的經驗可分成抽象到具體的五個層次,分別為策略層、範圍層、結構層、骨架層、表面層。

- 策略層:包括了使用者需求、商業目標、使用者需求與商業目標之間的關係,以及如何讓產品與市場需求保持一致。以網站為例,在策略層面上,必須考慮網站的定位、目標用戶以及同業網站等因素。
- 範圍層:定義了產品的範圍,包括了產品的功能、內容以及所能夠解決的問題。以網站為例,要設計好網站的範圍層面,必須考慮到用戶的需求,並根據這些需求設計網站的功能和內容。
- 結構層:確定了產品內容的組織架構,包括了資訊架構和互動設計兩個主要部分。以網站為例,要設計好網站的結構層面,必須考慮到用戶的瀏覽習慣和使用習慣,並根據這些習慣設計網站的資訊架構和互動設計。
- 骨架層:表示產品的外觀,包括了頁面佈局、文案、圖像以及其他元素。以網站為例,要設計好網站的骨架層面,必須考慮到用戶的視覺需求,並根據這些需求進行網頁設計的佈局、文案、圖像以及其他元素。
- 表面層:定義了產品的最終表現形式,包括了視覺設計、色彩、字體、圖像以及其他元素的運用。以網站為例,要設計好網站的表面層面,必須考慮到用戶的視覺感受,並根據這些感受設計網站的視覺設計、色彩、字體、圖像以及其他元素。
這五個層次必須有效整合,才能夠提供給網站使用者良好的體驗,進而達成網站所設定的商業目標。
網站設計流程的八個主要步驟
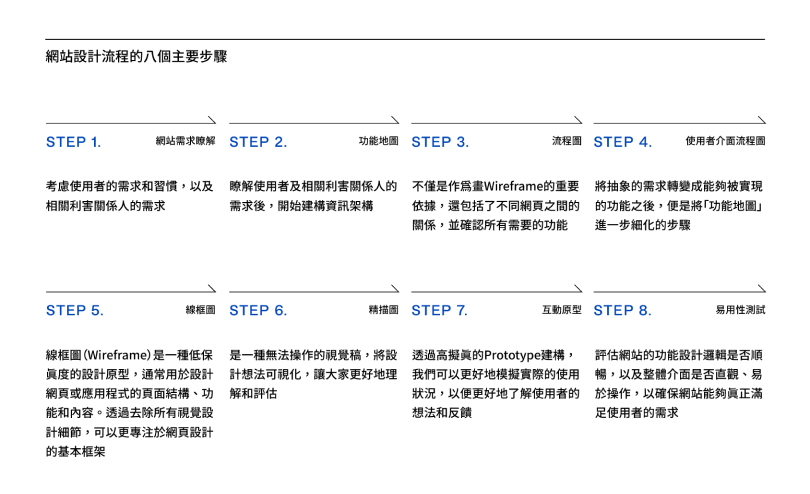
網站設計是一個綜合性的工作,需要多個步驟和不同的角色之間密切合作,以確保最終產品能夠滿足使用者的需求和商業目標。以下是網站設計流程的八個主要步驟:

STEP 1. 網站需求瞭解
在進行網站設計之前,我們需要仔細考慮使用者的需求和習慣,以及相關利害關係人的需求。透過市場調查、需求訪談等工作,我們可以深入了解使用者的習慣和偏好,並確保我們的設計能夠兼顧使用者需求和商業目標。在這個步驟中,我們可以探索以下幾個問題:
- 使用者是誰?他們有什麼需求和習慣?
- 市場上有哪些類似的產品?它們存在哪些問題?
- 網站的商業目標是什麼?我們需要達成什麼樣的目標?
通過對這些問題的分析,我們可以制定出一個清晰的設計方案,並確保我們的設計能夠真正滿足使用者的需求和商業目標。
STEP 2. Functional Map|功能地圖
在瞭解使用者及相關利害關係人的需求後,則可以開始建構資訊架構。資訊架構是一個很重要的步驟,因為它可以釐清產品脈絡、定義功能、分類與組織訊息、規劃層級。為了將這些抽象的需求轉變成具體的功能,我們可以採用繪製功能地圖Functional Map的方式,這樣可以更清楚地發展出網站大致的架構、功能與使用邏輯。我們可以利用 Functional Map 來細分每個功能的細節,同時也可以掌握整個系統的運作流程。這樣一來,我們就可以更清楚地了解產品的需求,並且更有效地開發出一個符合使用者需求的產品。
STEP 3. Flow Chart|流程圖
建構流程圖對於我們的工作非常重要。它不僅是畫Wireframe的重要依據,還包括了不同網頁之間的關係,並確認了所有需要的功能。此外,建構流程圖也有助於我們與開發人員進行討論,以了解所有可能的狀態,並且在前端後端開發時提供了更多的資訊顯示依據。因此,我們必須仔細地建構流程圖,以確保我們能夠完整地呈現我們的想法。
STEP 4. UI Flow|使用者介面流程圖
在Functional Map的主要目的是將抽象的需求轉變成能夠被實現的功能之後,UI Flow便是將Functional Map進一步細化的步驟。UI Flow的用途在於呈現操作動線、頁面和頁面間的層級關係。因此,UI Flow通常和Functional Map長得很像,有時候甚至會被誤認為是同一份文件。然而,UI Flow和Functional Map之間最大的差異在於前者更加詳盡地呈現了使用者操作的流程和網站頁面之間的關聯。我們也可以將UI Flow視為Wireframe的目錄,並依據UI Flow進行Wireframe的製作。
STEP 5. Wireframe|線框圖
Wireframe是一種低保真度的設計原型,通常用於設計網頁或應用程式的頁面結構、功能和內容。透過去除所有視覺設計細節,Wireframe可以讓你更專注於網頁設計的基本框架。
初次接觸Wireframe的人可能會覺得這種呈現方式很不習慣。在Wireframe上,頁面只有方框和文字,沒有圖片和色彩。儘管如此,Wireframe還是很重要的。它可以幫助你確認每一個網頁設計的構成,並且強調畫面上要呈現什麼內容,而不是看起來漂不漂亮。
在繪製Wireframe時,請確保每個網頁設計的結構和內容都清晰可見。也可以加入更多細節和註釋,以幫助更好地理解每個網頁的內容。
STEP 6. Mockup|精描圖
在製作原型之前,我們需要創建精描圖Mockup。 Mockup 是一種無法操作的視覺稿,旨在用於團隊溝通以及與相關利益攸關方確認是否為對方想要的樣貌。它是一個重要的工具,可以將我們的設計想法可視化,讓大家更好地理解和評估。 Mockup 還可以及時收集意見和反饋,以便我們在後續的設計過程中進行調整和改進。
STEP 7. Prototype|互動原型
在進行使用者測試之前,我們需要將精描圖Mockup製作成可動的Prototype互動原型。透過高擬真的Prototype建構,我們可以更好地模擬實際的使用狀況,以便更好地了解使用者的想法和反饋。在使用者測試中,我們將與用戶進行互動,以確認網站的設計是否真如當初的想像,能夠滿足使用者的需求。透過Prototype,我們可以更好地了解使用者的反饋,並根據其反饋來進行必要的調整和優化,以確保網站的設計能夠滿足使用者的需求。
STEP 8. Usability Test|易用性測試
易用性測試是網站設計過程中非常重要的一個步驟。透過測試,可以評估網站的功能設計邏輯是否順暢,以及整體介面是否直觀、易於操作,以確保網站能夠真正滿足使用者的需求。此外,在測試結果的基礎上,可以對細節進行修改和調整,進一步提高網站的易用性。
易用性測試是一個循序漸進的過程,需要持續進行測試和優化。從最初的設計到最終的產品,都需要不斷地進行測試和優化,以確保產品具備最佳的使用體驗。這一過程中,可以針對不同的使用者需求進行測試,進一步優化產品的易用性。總之,易用性測試是確保網站產品成功的重要一環,需要不斷地進行測試和改進,以為使用者提供最佳的體驗。
在網站設計的過程中,設計師需要與相關利害關係人和開發人員密切合作,以確保設計的可行性和最終產品的品質。透過以上八個步驟,能夠有效地設計並開發出滿足使用者需求的網站,以有效達成企業所設定的商業目標。